SVG特征、支持以及一些实际使用问题
by 张 鑫旭
at 2012-08-22 17:59:17
original http://www.zhangxinxu.com/wordpress/2012/08/svg-feature-support-bugs/
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2559
一、温故知新
去年9月份曾写过“使用SVG实现gradient背景渐变”一文,其中有对SVG比较术语化的解释,以及SVG的创建、SVG编辑器使用、简单的实际应用等。
不过,之前的介绍,虽然也有内容,不过总给人以生硬之感,仿佛是直接从山上凿下的原石,没有美化与雕琢。而这里的介绍(自然没有重复)似乎更接地气些,应该会给你一点别样的关于SVG的收获。
二、SVG特征
SVG(Scalable Vector Graphics),中文成为可缩放矢量图形。由于这种特性,其成为了视网膜显示器站点中比较重要的图形图像分辨率解决方案之一。随着时间的推移,该技术一定会被越来越多的人熟知以及广泛应用。
其实,最近的手机网页项目上,我就使用了SVG. 如下图所示波波效果:
![]()
之前由于对设备的分辨比(devicePixelRatio)等认识不足,错误地在iphone上使用了适用于devicePixelRatio值为1的图片尺寸。结果,在iphone4上显示模糊。如何兼容devicePixelRatio = 1~2的所有设备,于是,就使用SVG作为背景图片。在iphone4上效果立马变得很赞!
手机访问下地址可查看效果:http://www.zhangxinxu.com/study/201207/m.html
三、SVG支持
我们可能都听过,现代浏览器都支持SVG. 好吧,“支持”。我发现过去的我很单纯,会轻易相信一些厂家企业的忽悠,比方说UC浏览器,说是对HTML5支持好,但是,我发现,即使最新版本,也不支持font-face自定义字体,走上了window phone上IE9浏览器一样的道路 。
。
我们应该都听过,FireFox浏览器支持HTML5 video/audio属性,结果实际呢,需要特定的视频/音频格式,即使文件格式一样,编码还有有要求,好吧,这叫做“支持” 。
。
我们也应该都知道,FireFox浏览器支持CSS3 @font-face, 结果实际呢,要想实现字体跨域显示,还要额外设置Access-Control-Allow-Origin为*, 恩,其确实也是“支持”的 。
。
今天去花店买花,拿着传单去买,传单标题写着买一送一,标题下面都是美丽的花的图案,我还以为买一枝花送一枝。结果,送个勺子,是说我是个“苕”吗 ?所以,我们要忘了所谓的浏览器支持,其中参杂的水分只有生产厂商心知肚明。
?所以,我们要忘了所谓的浏览器支持,其中参杂的水分只有生产厂商心知肚明。
回到SVG上,所谓支持,不是仅仅支持基本SVG图形渲染,还要有滤镜效果、交互事件、动画和脚本的能力。敢问,现在有几个浏览器敢说全部做到了!
即使有些特征可用,其速度也比武汉地铁的建设还慢,毕竟应用滤镜什么的是比较吃内存的。当使用SVG作为图片(如:CSS list-style-image, SVG <image> 元素,SVG <feImage>元素以及Canvas drawImage方法)的时候,浏览器同样有一些比较让人头疼的“安全”限制(所以,要是你抓破脑袋都找不出SVG不显示的原因,可能就是这个)。
内联SVG是个强大的野兽,作为HTML中的XML(SVG本质),其可以像DOM一样被CSS以及JavaScript调戏。不同于HTML,SVG即使没有应用CSS3的一些高级特性,也能实现类似transform缩放和旋转等效果 。
。
三、一些问题
虽说,SVG的本质特征,或者称为立世之本就是矢量可缩放(如论如何缩放,图像边缘都是平滑的)。但是,有时候,这种“平滑性”会出现问题。
SVG和CSS3 3D transform
IE10 预览版已经显示其支持CSS3 3D transform.

OK, 要知道,惊叹的3D变换效果实现之前,其要做一件事件——就是对图形进行格栅化。换句话说就是把一切的矢量图或者位图都变成绝对的位图。自然,SVG矢量图形也不能幸免。因此,在3D变换进行的时候,我们不仅会看到文字丑陋的边缘锯齿,也会看到SVG图形的像素化以及模糊 !
!
SVG和CSS3 background
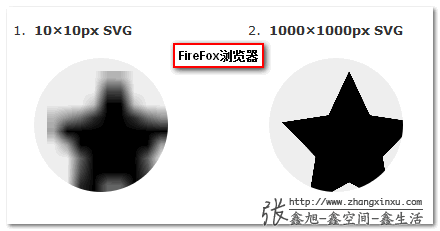
下面展示的应该是FireFox浏览器SVG相关的一个BUG ——SVG模糊!
——SVG模糊!

如何出现这种问题的?
在FireFox浏览器下,当我们使用background-size对小尺寸(SVG尺寸,非其中图形尺寸)进行放大显示的时候,就会出现该问题。
您可以狠狠地点击这里:FireFox浏览器SVG background模糊对比demo
其中,图形1为10像素*10像素的SVG, 其XML代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="10px" height="10px" viewBox="0 0 10 10" enable-background="new 0 0 10 10" xml:space="preserve">
<polygon points="5,8.292 1.91,10 2.5,6.382 0,3.819 3.455,3.291 5,0 6.545,3.291 10,3.819 7.5,6.382 8.09,10 "/>
</svg>
可见,其本身SVG图形为10像素*10像素,里面的五角星也是按照10像素尺寸话的。而因为background-size大小为10em 10em,显然,SVG图形要放大;但是,在FireFox浏览器下,其却丢失了SVG应有的矢量缩放性,居然模糊显示了(感觉就像是活生生地拉伸),Chrome等其他现代浏览器却没有这个问题(包括IE9浏览器)。
从这一点上看,说FireFox支持SVG是含有一定的水分的。
如何避免 ?
?
很简单,使用大尺寸的SVG图形。也就是把SVG的width和height值设大一点(其本身文件尺寸基本上没有变大)。
如demo页面中的第2个图形,尺寸设置成1000像素*1000像素,里面的星星路径也是按照1000*1000画布尺寸画。
或者如demo中的第3个图片,尺寸设置成1000像素*1000像素,里面的星星路径还是10*10像素,但是,通过transform="scale(100,100)将里面的图形放大100倍显示,效果也是一样滴,无模糊!
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1000px" height="1000px" viewBox="0 0 1000 1000" enable-background="new 0 0 1000 1000" xml:space="preserve"> <polygon transform="scale(100,100)" points="5,8.292 1.91,10 2.5,6.382 0,3.819 3.455,3.291 5,0 6.545,3.291 10,3.819 7.5,6.382 8.09,10 "/> </svg>
四、结束语
本文是对SVG一点有些文艺范的补充,可能不少人对此并不感冒,毕竟IE6~8之流对此并不支持。但是,随着浏览器的发展;即使当下,做手机wap页的制作,SVG也是兼容实现的利器,尤其对于一些颜色单纯的图形。
我由此想到了:
1. 既能绘制SVG图形,又能些SVG code的摇摆人会有一段时间的香饽饽吃;
2. 开源的SVG图形库必定会呈现(其实现在已经有了,主要以字体图标的形式);
3. SVG能人兴起,库的普及,或许会引发网页动画制作的一点热潮;
4. 不少前端从业者会误入SVG的歧途。
以前均是胡思乱想,切勿轻信。
感谢阅读。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2559
(本篇完)