前端之美:9个很酷的基于 CSS3 和 JavaScript 实现的效果
by 梦想天空(山边小溪)
at 2012-07-06 09:37:00
original http://www.udpwork.com/item/7658.html
这篇文章向大家分享9个很酷的挑选自 DemoStudio 的 CSS3 和 JavaScript 实现的精美效果。DemoStudio 是 Mozilla Developer Network(MDN)用于展示一些非常优秀的CSS3 和JavaScript 效果的网站,Google 也有一个 Chrome Experiment,用于展示最新的Web 技术应用。相信下面展示的这些效果会给你留下非常深刻的印象,让你体会到Web的美妙!
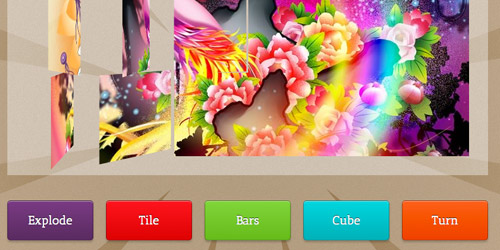
艳丽的图片,可以和 Flash 媲美的 3D CSS3 Transition 效果。
让人眼前一亮的折纸效果,可拖动控制选项变换各种效果。
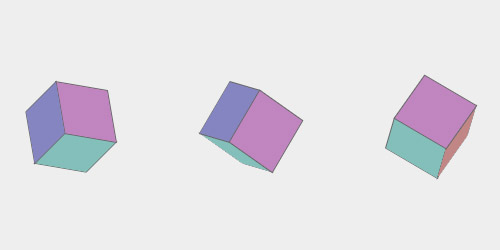
基于 JavaScript 实现的一个轻量、可扩展的3D旋转控制库。
使用硬纸片制作的动态的 3D 场景,使用可回收材料制作。
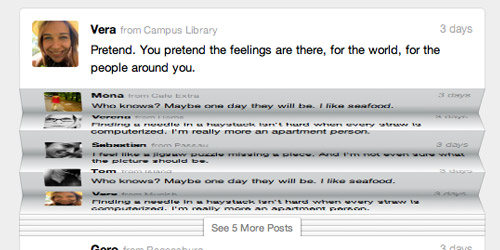
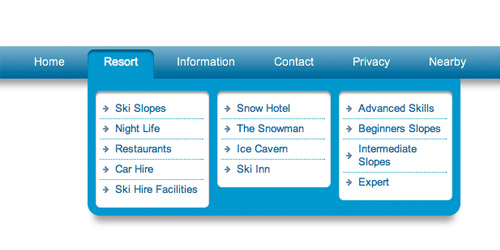
带翻转效果的二级导航菜单,鼠标悬浮即可看到效果。
使用 CSS3 实现的倒影效果,惊叹吧!
使用纯 CSS3 实现的微型,可伸缩的动画效果。
基于 CSS3 的相册,带有旋转和渐显缩放效果。
使用 CSS 实现的 3D 书本效果,拖动鼠标试用一下吧。
您可能还喜欢
- 分享5个有趣的 JavaScript 代码片段
- JavaScript 初学者应注意的七个细节
- 分享15款很棒的 JavaScript 开发工具
- 推荐19个非常有用的 JavaScript 库
- 8个惊艳的JavaScript WebGL 应用实验
英文链接:9 Awesome CSS3 And Javascript Effects
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
<div style="margin-top:8px;padding:6px 0;border-top:1px solid #3cf">
<div style="text-align:center;margin:16px 0;padding:6px;border:0px dashed #999;font-family:arial;font-size:26px;font-weight:bold">
<a href="http://www.udpwork.com/item/7658.html#review_form" title="不喜欢" style="text-decoration:none">
<img src="http://www.udpwork.com//images/thumb_down24.gif" alt="">
<span style="color:#f33">0</span>
</a>
<a href="http://www.udpwork.com/item/7658.html#review_form" title="喜欢" style="text-decoration:none">
<img src="http://www.udpwork.com//images/thumb_up24.gif" alt="">
<span style="color:#3c3">0</span>
</a>