jQuery Timeline
by Airen
at 2012-04-03 11:17:34
original http://www.w3cplus.com/jquery/jquery-timeline
Timeline是VeriteCo写的一个jQuery插件。它将一连串的事件集合到一起,按时间轴的顺序展示这些发生的事件。你可以将各种媒体、图片、视频、地图等相关信息插入到timeline。结合设计可以完美的展示你的工作效率或者更强的信息。比如说你一年,或者多年下来人生中的大事等。
VeriteCo的Timeline与Facebook的timeline都有类似功能之处。前面在jQuery制作Facebook Timeline一文中学习了Facebook的timeline使用。今天主要想让大家和我一起跟着VeriteCo和Martin Angelov 学习如何使用timeline。
准备工作
要成功的使用Timeline,首先需要做好以下的准备工作:
- jQuery版本库:可以到官网下载最新版本库;
- timeline插件:点击下载;
- timeline样式:点击下载,当然样式大家可以在自己的项目中,使用覆盖的方式去覆盖这个样式文件;
- json文件:这个文件大家需要根据自己的需求去下写了(我也不懂,所以我使用了一个在线的json文件),当然大家还可以使用Google Doc Template,说细的介绍点击这里。
大家也可以从github中下载所需文件,当然还可以到官网点击Download按钮下载。文件下载到本地后进行解压缩后就可以按照下面的方法进行使用了。
HTML Markup
timeline带有一个默认的主题,当然大家可以根据自己的设计需求进行主题的覆写。
首先,让我们看看首页的基本模板
<body>
<div id="timeline">
<!-- Timeline will generate additional markup here -->
</div>
</body>
如果你只想让整个页面是timeline效果,在body中放一个div#timeline容器就够了,这里需要特别声明一点“使用这个timeline必需要这个id为‘timeline’,不然将会失去效果。”如果你需要其他的效果,可以在div#timeline添加别的类名,或者在其外部添加别的容器。
接着在<head>中载入你下载的timeline.css样式文件:
<!-- The default timeline stylesheet -->
<link rel="stylesheet" href="assets/css/timeline.css" />
你也可以加载在线样式文件:
<!-- The default timeline stylesheet -->
<link rel="stylesheet" href="http://veritetimeline.appspot.com/latest/timeline.css" />
不过加载在线样式文件的风险大家知道的,我就不多说了。
样式加载完后,其后在你的<body>底部加载js文件:
<!-- JavaScript includes - jQuery, turn.js and our own script.js -->
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="assets/js/timeline-min.js"></script>
这两件文件也和样式文件一样,可以加载在线的文件:
<!-- JavaScript includes - jQuery, turn.js and our own script.js -->
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://veritetimeline.appspot.com/latest/timeline-min.js"></script>
最后启用这个插件:
<script>
$(document).ready(function() {
var timeline = new VMM.Timeline();
timeline.init("your_data.json");
});
</script>
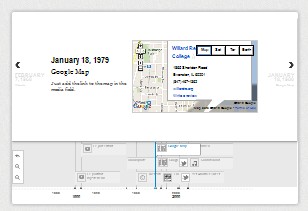
此时你将看到timline在默认主题下的一个效果了。
大家都看到了上面的效果了,当我们启用了timeline.js后,就会搜索文档中的div#timeline容器,并按下面的模板格式将json中的数据加载到div#timeline容器中:
<div class="container main" id="timeline">
<div class="feature slider" style="overflow-y: hidden;">
<div class="slider-container-mask slider-container slider-item-container">
<!-- The divs below are the events of the timeline -->
<div class="slider-item content">
<div class="text container">
<h2 class="start">Johnny B Goode</h2>
<p><em><span class="c1">Designer</span> & <span class=
"c2">Developer</span></em></p>
</div>
<div class="media media-wrapper media-container">
<!-- Images or other media go here -->
</div>
</div>
<div class="slider-item content content-container">
<div class="text container">
<h2 class="date">March 2009</h2>
<h3>My first experiment in time-lapse photography</h3>
<p>Nature at its finest in this video.</p>
</div>
<div class="media media-wrapper media-container">
<!-- Images or other media go here -->
</div>
</div>
<!-- More items go here -->
</div>
<!-- Next arrow -->
<div class="nav-next nav-container">
<div class="icon"></div>
<div class="date">March 2010</div>
<div class="title">Logo Design for a pet shop</div>
</div>
<!-- Previous arrow -->
<div class="nav-previous nav-container">
<div class="icon"></div>
<div class="date">July 2009</div>
<div class="title">Another time-lapse experiment</div>
</div>
</div>
<div class="navigation">
<!-- The navigation items go here (the tooltips in the bottom)
one for each of the events -->
<div class="time">
<!-- The timeline numbers go here -->
</div>
</div>
<div class="timenav-background">
<div class="timenav-line" style="left: 633px;"></div>
<div class="timenav-interval-background top-highlight"></div>
</div>
<div class="toolbar" style="top: 27px;">
<div class="back-home icon" title="Return to Title"></div>
<div class="zoom-in icon" title="Expand Timeline"></div>
<div class="zoom-out icon" data-original-title="Contract Timeline"></div>
</div>
</div>
</div>
CSS Code
上面展示的是timeline的一个默认主题样式,下面我们一起来看看Martin Angelov是如何覆写主题样式。
首先需要创建一个新的主题样式文件“style.css”并且加载到项目中,下面我们具体来看是怎样一步一步覆写主题:
1、修改timeline的背景
#timeline{
background:none;
}
/* The individual events in the slider */
.slider .slider-container-mask .slider-container{
background:none;
}
/* Setting a custom background image */
#timeline div.navigation{
background: url('../img/timeline_bg.jpg') repeat;
border-top:none;
}
2、修改时间轴navigation样式
#timeline div.navigation:before{
position:absolute;
content:'';
height:40px;
width:100%;
left:0;
top:-40px;
background: url('../img/timeline_bg.jpg') repeat;
}
#timeline div.navigation:after{
position:absolute;
content:'';
height:10px;
width:100%;
left:0;
top:-40px;
background:repeat-x;
background-image: linear-gradient(bottom, #434446 0%, #363839 100%);
background-image: -o-linear-gradient(bottom, #434446 0%, #363839 100%);
background-image: -moz-linear-gradient(bottom, #434446 0%, #363839 100%);
background-image: -webkit-linear-gradient(bottom, #434446 0%, #363839 100%);
background-image: -ms-linear-gradient(bottom, #434446 0%, #363839 100%);
}
3、给tooltips样式
#timeline div.timenav-background{
background-color:rgba(0,0,0,0.4) !important;
}
#timeline .navigation .timenav-background .timenav-interval-background{
background:none;
}
#timeline .top-highlight{
background-color:transparent !important;
}
4、覆写toolbar工具栏样式
#timeline .toolbar{
border:none !important;
background-color: #202222 !important;
}
#timeline .toolbar div{
border:none !important;
}
5、底部数据轴的样式
#timeline .navigation .timenav .time .time-interval-minor .minor{
margin-left:-1px;
}
#timeline .navigation .timenav .time .time-interval div{
color: #CCCCCC;
}
6、向前向后按钮样式
.slider .nav-previous .icon {
background: url("timeline.png") no-repeat scroll 0 -293px transparent;
}
.slider .nav-previous,.slider .nav-next{
font-family:'Segoe UI',sans-serif;
}
.slider .nav-next .icon {
background: url("timeline.png") no-repeat scroll 72px -221px transparent;
width: 70px !important;
}
.slider .nav-next:hover .icon{
position:relative;
right:-5px;
}
.slider .nav-previous:hover, .slider .nav-next:hover {
color: #666;
cursor: pointer;
}
#timeline .thumbnail {
border: medium none;
}
7、loading样式
#timeline .feedback {
background-color: #222222;
box-shadow: 0 0 30px rgba(0, 0, 0, 0.2) inset;
border:none;
}
#timeline .feedback div{
color: #AAAAAA;
font-size: 14px !important;
font-weight: normal;
}
8、slider的样式
#timeline .slider-item h2,
#timeline .slider-item h3{
font-family:'Antic Slab','Segoe UI',sans-serif;
}
#timeline .slider-item h2{
color:#fff;
}
#timeline .slider-item p{
font-family:'Segoe UI',sans-serif;
}
#timeline .slider-item img,
#timeline .slider-item iframe{
border:none;
}
9、页面样式
/* Customizing the first slide - the cover */
#timeline .slider-item:nth-child(1) h2{
font:normal 70px/1 'Antic Slab','Segoe UI',sans-serif;
background:rgba(0,0,0,0.3);
white-space: nowrap;
padding:10px 5px 5px 20px;
position:relative;
right:-60px;
z-index:10;
}
#timeline .slider-item:nth-child(1) p i{
font:normal normal 40px 'Dancing Script','Segoe UI',sans-serif;
background:rgba(0,0,0,0.3);
white-space: nowrap;
padding:5px 20px;
position:relative;
right:-60px;
z-index:10;
}
#timeline .slider-item:nth-child(1) p .c1{
color:#1bdff0;
}
#timeline .slider-item:nth-child(1) p .c2{
color:#c92fe6;
}
#timeline .slider-item:nth-child(1) .media-container {
left: -30px;
position: relative;
z-index: 1;
}
#timeline .slider-item:nth-child(1) .credit{
text-align: center;
}
到这主题就覆写完了,大家可以看看覆写后的样效果:
那么有关于timeline的使用就说到这里了。最后在结束此篇文章时,非常感谢VeriteCo提供的Timeline插件,特别感谢Martin Angelov 的覆写模板教程。
如果你对这个感兴趣可以到Timeline的官网查看详细的doc文档,也可以点击这里查看具体使用的案例,或者直接下载对应的demo学习。
特别声明:上面的代码来自于VeritoCo和Martin Angelov。
如需转载烦请注明出处:W3CPLUS
![]()