20个独一无二的图片滑动效果创意欣赏
by 梦想
at 2011-02-19 14:18:00
original http://www.cnblogs.com/lhb25/archive/2011/02/19/1958509.html
图像滑块和幻灯片效果,已成为网页设计的基本要素。它们以有趣的方式展示视觉内容。今天,我们要给大家展示一些独特的图片滑动效果,一起来欣赏这些创意。
IWC Schaffhausen

第一个例子有一个微小的进度条,会显示还剩下多少时间显示下一张幻灯片或图像,进度条上还有暂停按钮。
Lorem Ipsum

这个整页图像滑块是由三个巨大的图像组成。 点击其它分类,你可以看到另一组有趣的整页幻灯片。
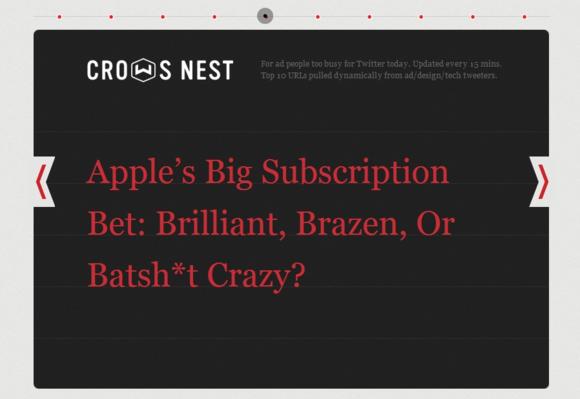
Crows Nest
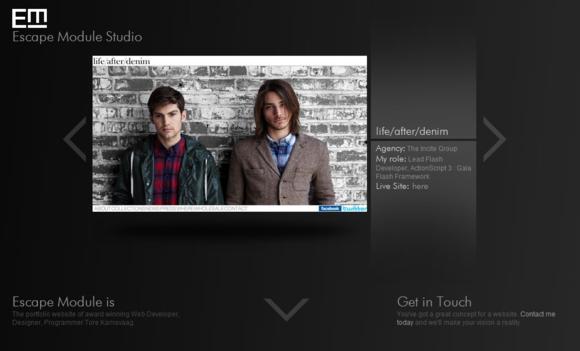
Escape Module Studio

这个滑块的好处是的标题出现在右侧,以一个有趣的和动态的方式重新排列标题。
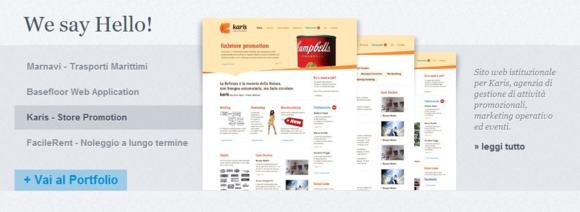
Factoria
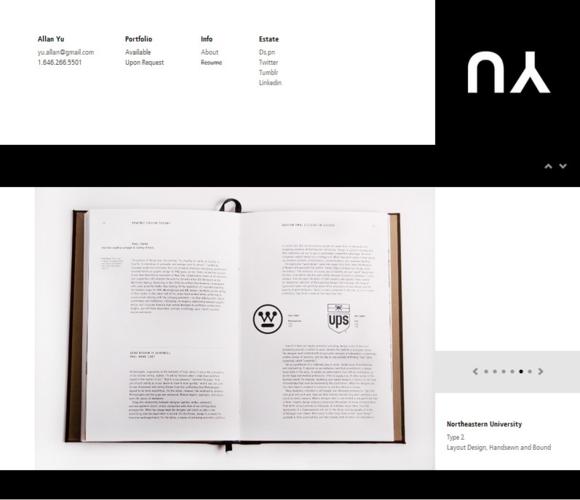
Allan Yu

有一个令人难以置信的网页布局和两个有趣的滑块要素:一个是纵向的幻灯片方式显示项目,另一个是单个项目的滑动效果。
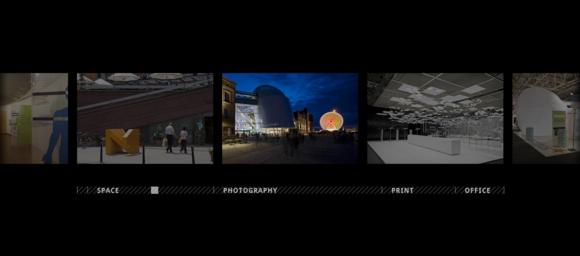
Ockert und Partner
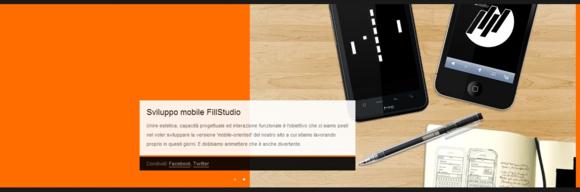
FillStudio
digital-telepathy
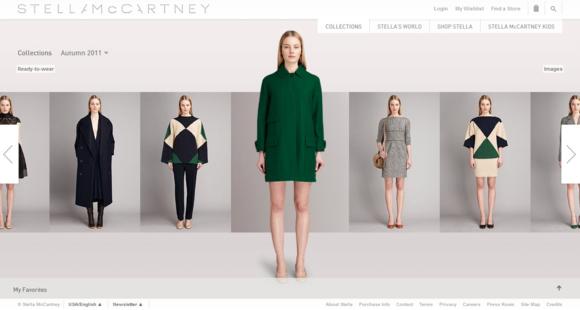
Stella McCartney

一个非常漂亮的展示产品图片的幻灯片效果,当前项有放大显示效果。
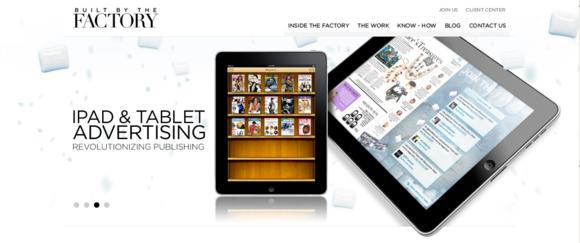
Built By The Factory
Marco Rotoli
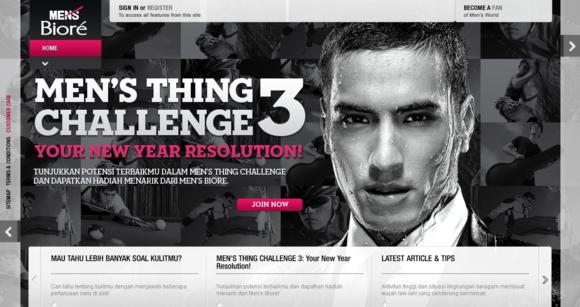
Mens World
Stegner + Sease
Mark Sousa
Ptarmak
Jay Hollywood

这种效果非常酷,能看到前后项图片的一部分,滑动的时候有阴影效果。
dibusoft mmdv
Try Soda

我喜欢这个幻灯片,因为它二个滑块合在一起:图片和说明都从侧面滑,构成一个整洁的效果。
WPBundle

最后这个例子充分利用了窗口的宽度。有趣的地方在于导航和描述固定在图片的两端,滑动的时候可以看到前后图片。
(编译来源:梦想天空 原文来自:20 Unique and Creative Image Sliders)
作者: 梦想 发表于 2011-02-19 14:18 原文链接
最新新闻:
· Reddit之所以成为Reddit(2011-02-20 07:36)
· 苹果囤积了 2011 年全球 60% 的触摸屏产量,其他平板厂商悲剧了?(2011-02-20 07:34)
· 戴尔学IBM甩包袱:低利润PC不再是重点(2011-02-19 22:41)
· 刘韧前年敲诈360案续:男子因帮助毁灭证据获刑(2011-02-19 22:40)
· 发现号航天飞机将迎来最后一次任务(2011-02-19 22:23)
编辑推荐:PM与工程师