webQQ的多浏览器样式表兼容研究
by simon4545
at 2010-11-30 16:05:00
original http://www.cnblogs.com/simon4545/archive/2010/11/30/1892151.html
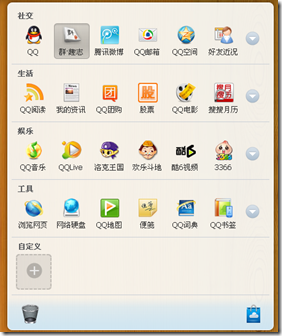
目标网站:http://web2.qq.com
目标:了解其如何实现浏览器兼容的模块化处理,以往我们都是用*,_,*+这样的hack技术来实现跨浏览器兼容的,这样并不美观,也不易于维护。
在web2.qq.com这里我看到了一个比较新的css用法
html.ie6_0 .list{}
html.ie7_0 .list{}
顾名思义,这是为浏览器兼容性而做的工作。
那么是怎么让ie6能识别html.ie6_0的样式,而firefox不会呢?
一般让浏览器版本区分加载样式表用条件注释
具体用法是(关于条件注释的用法可以google一下,比较简单,这里就不多说了,只需要注意下面的红色部分不可缺少):
1: <!--[if lte IE 6]>
2: <link rel="stylesheet" type="text/css" href="ie6.css">
3: <![endif]-->
4: <!--[if gt IE 6]>
5: <link rel="stylesheet" type="text/css" href="non-ie6.css">
6: <![endif]-->
7: <!--[if !IE]><!-->
8: <link rel="stylesheet" type="text/css" href="non-ie6.css">
9: <!--<![endif]-->
但是很明显,在web2.qq.com网站上,所有的样式是写在一个样式表文件里的,通过上述的效果是无法做到把单独的html.ie6_0剥离出来的,那么他是怎么做的呢?
首先原谅我的懒惰,web2.qq.com网站上的JS代码都经过压缩,我不想从网上搜什么格式化的工具(最起码现在不想)。
我用的办法很简单 google!我的最的最爱是google,在这里小鄙视国产度一下。
我搜了html.ie6,真不巧,被我搜到了。
http://rafael.adm.br/css_browser_selector/
这个网站,看一下他的介绍
虽然和QQ网站上的写法不一样,但是我知道,相距不远了,毕竟,它是javascript写的工具,可以改规则的嘛,道理应该是一样的了。
好的,现在我们回头再搜一下webqq的html代码,请用firebug或chrome调试工具看一下。

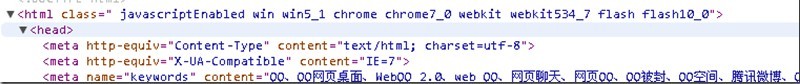
在html节点下,多了class="xxxx xxx xxx"这一行,那我们看一下上面的网站的js代码
是不是发现实现了相同的功能,好了,分析到这样,不管webqq用的是什么样的js,原理,我们已经懂了。11:40了,可以去吃午饭了,各位。
附送webQQ的通用圆角容器方案。这个方案本身并没有太多新意,就是把四面八方的图角素材先定位,然后把页面往里面充,当然图表素材的定位用的是position:absolute。这样随着高度的增加,相应的位置并不会变化。
1: <html>
2: <style>
3: .appBar_popupContainer { display:none; height:565px; width:460px; overflow:hidden; padding:0; position:absolute; top:0; left:0;}
4:
5: .appBarBox_outer { position:absolute; left:0; top:0; right:0; bottom:0; padding:20px 20px 70px;}
6:
7: html.ie6_0 .appBarBox_outer, html.ie7_0 .appBarBox_outer {height:475px;}
8:
9: .appBarBox_inner { position:relative; width:100%; height:100%;}
10:
11: .appBarBox_content {
12: height:100%;
13: position:relative;
14: overflow:hidden;
15: }
16: .appBarBox_toolbar {
17: position:absolute;
18: left:0;
19: bottom:-50px;
20: height:50px;
21: width:100%;
22: }
23: .appBarBox_toolbar_del {
24: background:url("http://web2.qq.com/module/appbar/images/appbar_box_del.png") no-repeat scroll 0 0 transparent;
25: float:left;
26: margin-left:15px;
27: margin-top:10px;
28: height:31px;
29: width:32px;
30: }
31: html.ie6_0 .appBarBox_toolbar_del {
32: background:url('http://web2.qq.com/module/appbar/images/transparent.gif');
33: filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://web2.qq.com/module/appbar/images/appbar_box_del.png', sizingMethod='scale');
34: }
35: .appBarBox_toolbar_del_hover {
36: background:url("http://web2.qq.com/module/appbar/images/appbar_box_del_hover.png") no-repeat scroll 0 0 transparent;
37: float:left;
38: height:45px;
39: width:45px;
40: }
41: html.ie6_0 .appBarBox_toolbar_del_hover {
42: background:url('http://web2.qq.com/module/appbar/images/transparent.gif');
43: filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://web2.qq.com/module/appbar/images/appbar_box_del_hover.png', sizingMethod='scale');
44: }
45: .appBarBox_toolbar_market {
46: background:url("http://web2.qq.com/module/appbar/images/appbar_manage.png?t=20111111001") no-repeat scroll 0 0 transparent;
47: float:right;
48: margin-right:10px;
49: margin-top:10px;
50: height:32px;
51: width:32px;
52: }
53: html.ie6_0 .appBarBox_toolbar_market {
54: background:url('http://web2.qq.com/module/appbar/images/transparent.gif');
55: filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://web2.qq.com/module/appbar/images/appbar_manage.png', sizingMethod='scale');
56: }
57: .appBarBox_bg_container {
58: position:absolute;
59: left:0;
60: top:0;
61: z-index:-1;
62: width:100%;
63: height:100%;
64: border:0;
65: padding:0;
66: margin:0;
67: }
68: .appBarBox_bg {
69: position:absolute;
70: display:block;
71: border:0;
72: padding:0;
73: margin:0;
74: }
75: .appBarBox_center {
76: background:url("http://web2.qq.com/module/appbar/images/appbox_bg_c.png") repeat scroll 0 0 transparent;
77: height:100%;
78: width:100%;
79: }
80: html.ie6_0 .appBarBox_center, html.ie7_0 .appBarBox_center {
81: background:none;
82: background-color:#FBFDFD;
83: }
84: .appBarBox_t {
85: background:url("http://web2.qq.com/module/appbar/images/appbox_bg_x.png") repeat-x scroll 0 0 transparent;
86: height:15px;
87: left:0;
88: overflow:hidden;
89: top:-15px;
90: width:100%;
91: }
92: html.ie6_0 .appBarBox_t, html.ie7_0 .appBarBox_t {
93: background:url("http://web2.qq.com/module/appbar/images/appbox_bg_x.gif") repeat-x scroll 0 0 transparent;
94: }
95: .appBarBox_rt {
96: top:-15px;
97: right:-15px;
98: width:15px;
99: height:15px;
100: background:url('http://web2.qq.com/module/appbar/images/appbox_bg.png') no-repeat -15px 0;
101: overflow:hidden;
102: }
103: html.ie6_0 .appBarBox_rt, html.ie7_0 .appBarBox_rt {
104: background:url('http://web2.qq.com/module/appbar/images/appbox_bg.gif') no-repeat -15px 0;
105: }
106: .appBarBox_r {
107: background:url("http://web2.qq.com/module/appbar/images/appbox_bg_y.png") repeat-y scroll -15px 0 transparent;
108: height:100%;
109: overflow:hidden;
110: right:-15px;
111: width:15px;
112: }
113: html.ie6_0 .appBarBox_r, html.ie7_0 .appBarBox_r {
114: background:url("http://web2.qq.com/module/appbar/images/appbox_bg_y.gif") repeat-y scroll -15px 0 transparent;
115: }
116: .appBarBox_rb {
117: background:url("http://web2.qq.com/module/appbar/images/appbox_bg.png") no-repeat scroll -15px -25px transparent;
118: bottom:-60px;
119: height:60px;
120: overflow:hidden;
121: right:-20px;
122: width:20px;
123: }
124: html.ie6_0 .appBarBox_rb, html.ie7_0 .appBarBox_rb {
125: background:url("http://web2.qq.com/module/appbar/images/appbox_bg.gif") no-repeat scroll -15px -25px transparent;
126: }
127: .appBarBox_b {
128: background:url("http://web2.qq.com/module/appbar/images/appbox_bg_x.png") repeat-x scroll 0 -25px transparent;
129: bottom:-60px;
130: height:60px;
131: left:0;
132: overflow:hidden;
133: width:100%;
134: }
135: html.ie6_0 .appBarBox_b, html.ie7_0 .appBarBox_b {
136: background:url("http://web2.qq.com/module/appbar/images/appbox_bg_x.gif") repeat-x scroll 0 -25px transparent;
137: }
138: .appBarBox_lb {
139: background:url("http://web2.qq.com/module/appbar/images/appbox_bg.png") no-repeat scroll 0 -25px transparent;
140: bottom:-60px;
141: height:60px;
142: left:-15px;
143: overflow:hidden;
144: width:15px;
145: }
146: html.ie6_0 .appBarBox_lb, html.ie7_0 .appBarBox_lb {
147: background:url("http://web2.qq.com/module/appbar/images/appbox_bg.gif") no-repeat scroll 0 -25px transparent;
148: }
149: .appBarBox_l {
150: background:url("http://web2.qq.com/module/appbar/images/appbox_bg_y.png") repeat-y scroll 0 0 transparent;
151: height:100%;
152: left:-15px;
153: overflow:hidden;
154: width:15px;
155: }
156: html.ie6_0 .appBarBox_l, html.ie7_0 .appBarBox_l {
157: background:url("http://web2.qq.com/module/appbar/images/appbox_bg_y.gif") repeat-y scroll 0 0 transparent;
158: }
159: .appBarBox_lt {
160: background:url("http://web2.qq.com/module/appbar/images/appbox_bg.png") no-repeat scroll 0 0 transparent;
161: height:15px;
162: left:-15px;
163: overflow:hidden;
164: top:-15px;
165: width:15px;
166: }
167: html.ie6_0 .appBarBox_lt, html.ie7_0 .appBarBox_lt {
168: background:url("http://web2.qq.com/module/appbar/images/appbox_bg.gif") no-repeat scroll 0 0 transparent;
169: }
170: </style>
171: <body>
172: <div id="appBar_popupContainer" class="appBar_popupContainer" style="display: block; left: 399px; top: 53px; z-index: 22;">
173: <div id="appBarBox_outer" class="appBarBox_outer">
174: <div id="appBarBox_inner" class="appBarBox_inner">
175: <div id="appBarBox_bg_container" class="appBarBox_bg_container">
176: <div class="appBarBox_bg appBarBox_center"></div>
177: <div class="appBarBox_bg appBarBox_t"></div>
178: <div class="appBarBox_bg appBarBox_rt"></div>
179: <div id="appBarBox_r" class="appBarBox_bg appBarBox_r"></div>
180: <div class="appBarBox_bg appBarBox_rb"></div>
181: <div class="appBarBox_bg appBarBox_b"></div>
182: <div class="appBarBox_bg appBarBox_lb"></div>
183: <div class="appBarBox_bg appBarBox_l"></div>
184: <div class="appBarBox_bg appBarBox_lt"></div>
185: </div>
186: <div class="appBox_scollBar" id="appBox_scollBar">
187: <div id="appBarBox_content" class="appBarBox_content">
188:
189: </div>
190: <div class="scrollBar" style="margin-top: 0px; display: none;" _olddisplay="block"></div>
191: </div>
192: </div>
193: </div>
194: </div>
195: </body>
196: </html>
作者: simon4545 发表于 2010-11-30 16:05 原文链接
最新新闻:
· 摩托罗拉决定1月4日正式分拆(2010-12-01 08:22)
· 谷歌社交网站Orkut发布徽章成就系统(2010-12-01 07:45)
· Twitter基本停止认证用户功能(2010-12-01 07:45)
· 谷歌涉嫌垄断 欧盟发起调查(2010-12-01 07:44)
· 传雅虎今日公布裁员结果 Groups团队裁员22%(2010-12-01 07:41)
编辑推荐:高效编程之欲擒故纵
_thumb.png)