47款惊人的CSS3动画效果
by 疯狂小强
at 2010-08-18 10:06:33
original http://www.woiweb.net/47-amazing-css3-animation-demos.html
这里再次收集了47个惊人的CSS动画演示。他们展示了CSS3强大的图形变换能力。大部分动画看起来十分简单又很酷。你只有安装上webkit浏览器(如Safari、Chrome)来观看他们(暂不支持IE浏览器)。
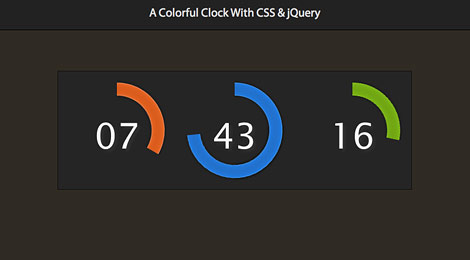
1.使用jquery的CSS3时钟
2.模拟时钟
3.使用方向键旋转的3D盒子
4.多个3D盒子(滑入/滑出)
5. CSS3折叠
6. 自动滚动的视差
7. Isocube
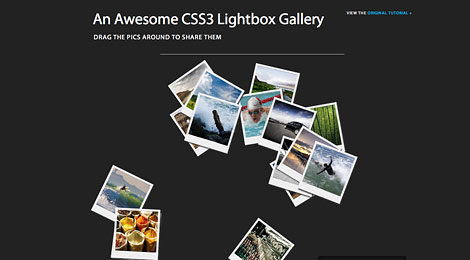
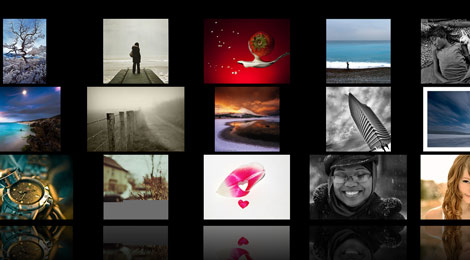
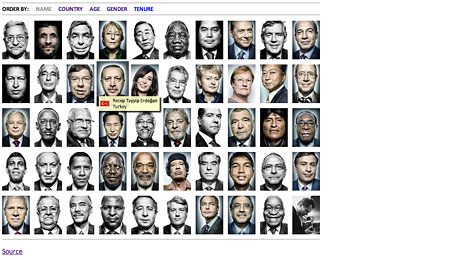
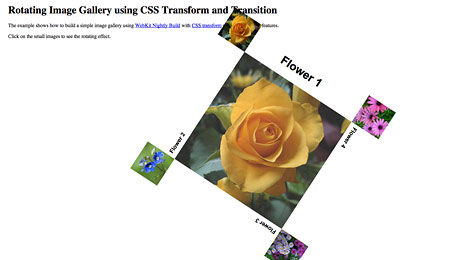
8. 图片画廊
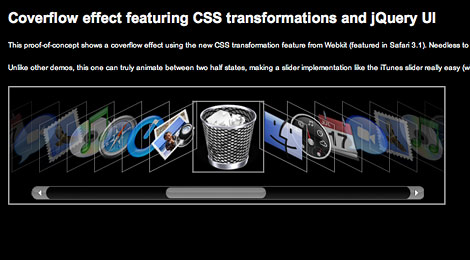
9. 矩阵
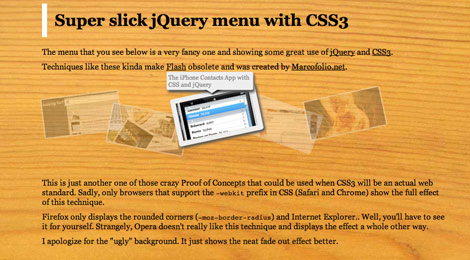
10. 7个使用CSS3的Javascript效果替代
11. 图片滑过效果
12. 转动的可乐罐 (通过滚动条控制)
PS:这个例子和下面这个严格来说都不是用的CSS3技术,而是复杂的图片和css的background-position属性的应用。
13. 3D 房间
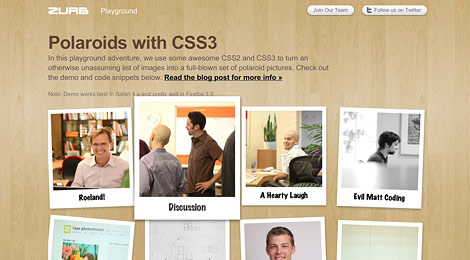
14. 宝利来画廊
15. 太空
注意: 这个演示依赖图形,需要一些时间来加载,但是结果非常疯狂!
16. Mac Dock
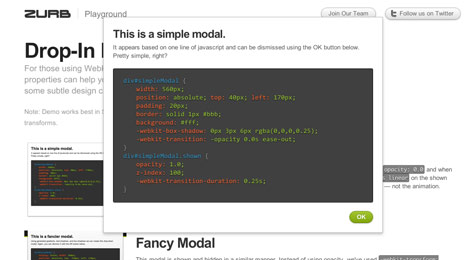
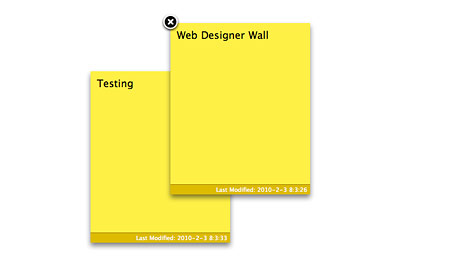
17. 滑入的模态窗口
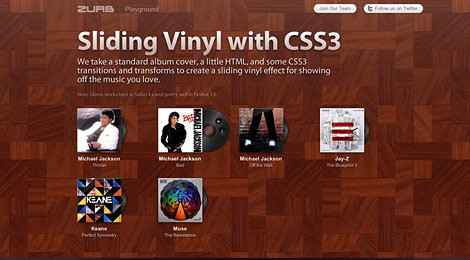
18. 滑动的唱片
19. 放大的宝利来画廊
20. 动画的火箭
21. Poster Circle
这个需要支持3D动画的浏览器才能看到全部效果,比如Mac版Safari4浏览器